Quick SFTP Server for Logic Apps Choose and configure your SFTP Server. After googling 'Free SFTP Server', i randomly choosed Rebex tiny sftp server. Enable SFTP communication on virtual machine and Azure portal. To enable port 22 on Azure portal, use the Networking tab. Connect your logic app to. In this article, we will explore the SFTP connector and how to create a file in SFTP location using the Azure logic app. These articles will help you to understand how to use logic apps connector. I am also providing an example to create a file in SFTP location using SFTP connector in the logic app by executing step by step approach.
During Build 2020 Microsoft announced preview of Azure Static Web App service – app hosting offering for static web applications built on JavaScript. Automatic deployments to production and staging environments are implemented as GitHub integrations. Although currently in public preview this service is easy to set up and getting started. It will probably be one of developers favorite service in near future.
What is Static Web App service?
Static Web App is hosting service for static web applications built on JavaScript. It's practically Azure App Service for static applications that is easy to set up and use.
- Deploy static HTML web application to Azure App Service using FTP or FTPS Azure App Service Usually a beginner as an IT professional used to start encountering and expanding their cloud skills by means of using the Azure App Service, the heart of Microsoft's Platform-as-a-Service ( PaaS ).
- FTP data connection port: 989, 0. Azure App Service supports connecting via both Active and Passive mode. Passive mode is preferred because your deployment machines are usually behind a firewall (in the operating system or as part of a home or business network). See an example from the WinSCP documentation.
Static Web App service is connected to GitHub repository where source code of web application is hosted. Using GitHub actions it builds and publishes static application either to production or staging environment. Production environment is always based on some concrete branch. Staging environment has changing URL and it is based on pull requests. Currently there's only one active staging environment allowed at time.
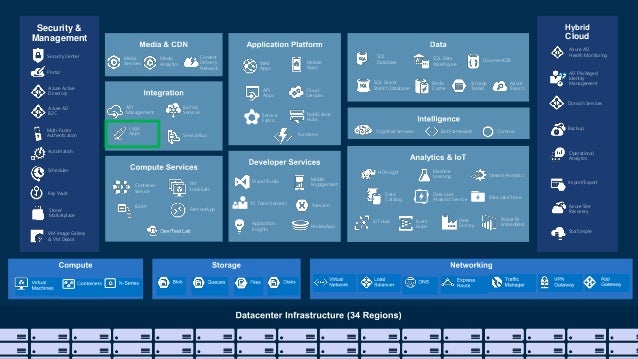
Static Web App service works almost like regular App Service integration with Azure DevOps. Maybe bit too general the following image illustrates the new service well.
As you may notice then Azure Functions are also supported. There's one limitation – those functions must be written in JavaScript as this is the only type of functions supported right now.
Where Static Web App fits on Azure?
Nice thing is that Static Web App service fills one empty slot in row of app hosting and deploying models on Azure.
| Service | Description |
|---|---|
| Static Website | Blob storage based offer for fully static sites. |
| Static Website vs Azure DevOps | Same as above but we can deploy from Azure DevOps |
| Static Web App | |
| App Service | Service to host apps with server-side code or binaries |
| App on virtual machines | Custom virtual machines for app hosting |
Those who remember old days on Azure probably want to remind me of compute service. I didn't put it to table as other services are good replacement for it.
Setting up Static Web App service
Before creating service we need GitHub repository to what our service is connected. If you want to try things out then please create one GitHub repository before proceeding further. Photoshop cs5 edition. You will need it at next step already. After creating repository make sure that master branch is published and available.
We can create Static Web App service in Azure portal. At the time of writing this blog post not all Azure regions are supported as the service is in preview.
Notice how we have to specify GitHub repository and branch. This is from where live site deployments are made.
Next step is to configure build parameters for static web application. API location can be left empty if web application doesn't have Azure Functions.
Tricky thing is app artifact location. This is the folder where application puts distribution files. To talk more in ASP.NET developers language then this is the folder where application is published after build. Make sure you don't have this folder in repository.
Now we can click Review + create and after few minutes we have Static Web App service set up for us. If everything went well then we will see out Static Web App service running.
Workflow file points to GitHub actions definition that was created automatically with service. If you need to change build related setting later then this can be done by modifying workflow file.
Publishing static application
Azure App Service Sftp
I tried Static Web App service with Angular application. I cloned my test repository to my machine, installed Angular CLI and created new Angular 9 application.
If your connection or disk is slow then go and grab some coffee – it takes time until all those node.js modules get installed.
When application is created we can build it and push to repository.
If everything went well then it's time to head over to GitHub and see under actions if our GitHub workflow is running. This workflow was automatically created by Static Web App service and it deploys application to production environment. After successful deployment we will see it under Environment section of service.

Click on Browse link to see static application running on Azure.
What we just did? We pushed Angular application to GitHub repository and it got automatically published to our Static Web App service. It was just a commit to repository and after this things just happened. Nice!
Publishing to staging environment
It's usual that new features are merged to master branch through pull requests. For Static Web App service pull requests are staging environment deployments. There can be only one stating environment right now but it will probably change in future.
Let's modify default page title in src/app/app.component.html file. I added word staging to title and created pull request. You can create new branch from master, make a change and push it to GitHub from command-line. But you can skip it too. It's possible to modify the file directly in GitHub and create new branch with pull request there.
When pull request is created out Static Web App workflow runs again. Take a good look on the following screenshot. When GitHub actions are running it's shown on pull request page. After successful build there's link to staging environment published to pull request page as bot comment.
We can see staging information also in Azure portal if staging environment exists.
When we open staging environment in browser we can see a change we just made.
After merging pull request the staging environment is automatically removed by Azure.
Configuring GitHub action
To change build definiton we can open yml file shown in Static Web App overview. This file is available also in our source code repository. Example of build definition is here.
Internally Microsoft is using their build system Oryx that is created to automatically compile applications to runnable artifacts in Microsoft services.
Wrapping up
Azure Static Web App fits well between Azure App Service and Azure Static Website offerings. There's integration with GitHub using GitHub actions. Production environment is based on monitoring given source code repository branch. Staging environment come and go based on creation and merge of pull requests. Static Web App is platform agnostic. It doesn't care about operating system and code editor or IDE that developers use. If GitHub actions are able to build static web application then it's enough for Static Web App service to work. Although there's only one staging environment supported right now, it will probably change in future when I think about applications in active development.
Azure Web App Sftp
References
- Azure Static Web Apps (official home page)
- Microsoft Oryx (official home page)
- Using Angular in Visual Studio Code (VS Code documentation)
- Introducing App Service Static Web Apps (Microsoft Tech Community)
Azure web apps is one of popular offerings of Azure Platform as a Service (PaaS). It has now become part of Azure App Service and also known as Azure App Service Web Apps. Azure Web Apps enables you to build and host web applications in the programming language of your choice without managing infrastructure. It offers auto-scaling and high availability, supports both Windows and Linux, and enables automated deployments from GitHub, Visual Studio Team Services, or any Git repo.
Kudu is one of the advanced online tools for viewing files in the Azure Portal. However, Kudu does not let you view files or upload new files with some modified content. Generally, you would make changes inside your code and publish to Azure which all works seamlessly. However, some time it is just too much work to modify a couple of lines in the one of the files or if you want to make sure that content uploaded is proper or not, you cannot do it. For this, you need to use FTP to upload/download files. In this blog post, we'll cover steps required to upload/download files from Azure Web Apps via FTP.
For this, first we need to select Web App in Azure Portal and then select overview. Then we need to download publish profile:
This will download a publishsettings file to your machine which is basically a xml file. Then we need to open inside editor of our choice. You should see something like this (I have formatted output a little bit so that it can be easily understand):
As you can see, it contains two tags, out of which one is for webdeploy and one is for FTP. We would need to note the values from publishurl tag, username and password. For publishUrl value, we would only be interested in hostname which in our case would be waws-prod-sn1-117.ftp.azurewebsites.windows.net.
Now, we would use FileZilla or any other FTP client of our choice to use these values to connect to site. For this post's purposes, we would be using WinScp, which is one of the free open-source utilities.
Be sure to select protocol as FTP only:
After connection, you would be able to see the default directory contents as below:
We would need to navigate to site and then wwwroot to see the contents and then we can easily upload/download files.
